✨ 이 포스팅에서는 적절한 컬러 조합, 하모니를 만드는 방법을 설명한다.
게임을 개발할 때 적절한 컬러조합을 사용하면 게임 좀 더 재미있어 보이기도 하고, 흔히 말하는 쥬시한 느낌을 내는데도 도움을 준다. 적절한 컬러조합을 사용하는 것은 아래와 같은 효과를 준다.
- 게임의 핵심 메커니즘에 집중하게 할 수 있다
- 게임오브젝트의 구분을 명확하게 해준다
- 현재 집중해야 할 것을 플레이어에게 알려준다
- 적절한 게임 분위기를 연출한다.
1. 컬러 요소(Color Elements)
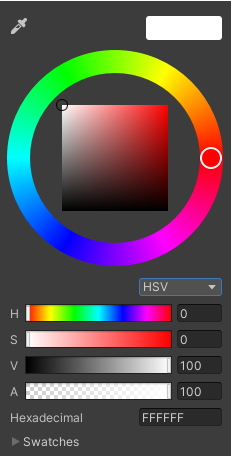
컬러 요소는 색을 결정하는 요소들을 말한다. 아래의 사진은 유니티엔진에서의 컬러 선택툴이다. 아래 사진 아랫부분을 보면 알파벳 H, S, V 가 보인다. 이 알파벳들은 각각 H(Hue), S(Saturation), V(Value or Lightness)를 의미하며, A는 알파값(투명도)을 의미한다. 우리가 원하는 색을 이 H, S, V의 값을 조절하여 얻게 되는 것이다.

색조(Hue)
색조는 우리가 사용할 베이스 컬러(빨간색, 파란색, 초록색 등등)라고 생각하면 된다. 이는 음영이나 색조는 고려하지 않은 순수한 색이다. 참고로 어떤 한 게임 아트에 너무 많은 색조를 사용하지 않는 것이 좋다. 너무 다양한 색조는 게임을 어지럽히고, 플레이어들에게 혼란을 야기할 수 있다.
채도(Saturation)
채도는 색의 강도를 의미한다. 색의 강도라 하면, 색의 연함과 진함을 의미한다. 위에 이미지에서 S값이 왼쪽으로 갈수록 색이 옅어지는 것을 확인할 수 있다. 채도는 게임아트에서 굉장히 중요한 부분이기도 하다. 너무 강한 채도를 모든 게임오브젝트에 적용한다면 게임 오브젝트를 구분하기 힘들어질 수도 있다.
밝기(Value, Lightness)
밝기는 직관적으로 알 수 있을 것이다. 밝기의 값이 높아지면 흰색이 되고 밝기의 값이 낮아지면 어두운 검은색이 된다. 이 값은 본질적으로 얼마만큼의 검은색, 흰색, 회색이 색조에 섞여 들어야 하는지를 나타낸다. 이 값은 그림자나 빛이 비치는 곳을 표현하기 위해 자주 사용된다. 이 값도 채도와 마찬가지로 너무 밝은 오브젝트들만 있으면 눈이 아프고 오브젝트의 구분이 힘들어질 수 있다.
2. 컬러 조합 설계(Color Combination Schemes)
게임 전반에 걸쳐, 혹은 하나의 아트에 어떤 색조합을 사용해야 할까? 여기에 여러 가지 방법론이 있는데, 이 중에 몇 가지를 소개하고자 한다. 이런 색 조합에 신경 쓰는 이유는 결국 컬러 하모니(Color Harmony), 즉, "Look and Feel"을 좋게 만들기 위해서이다.
대비색(Complementary Color)
강력한 대비 혹은 대조를 이루는 두 가지 색을 이용하는 방법이다. 이는 배경과 전경의 구분을 강조하거나, 우리 편과 상대편을 구분하기 위해 주로 활용된다.

아트에 사용되는 경우, 일반인적으로 대비를 이루는 색 중 하나는 전체적인 게임의 분위기를 결정하고, 또 다른 색은 아트의 디테일한 부분과 플레이어가 집중해야 할 부분을 만드는 데 사용된다. 아래 사진은 게임 "Shovel Knight"의 픽셀 아트다. 백그라운드에는 채도와 밝기를 조절한 블루계열의 색을 사용하였고, 전경에는 옐로우, 오렌지계열의 색들을 사용하였다.

단색(Monochromatic Color)
하나의 색(Hue)을 정하고 그 색의 채도와 밝기를 조절하는 방식이다.

이 방식을 활용한 대표적인 게임은 "Tiny Dangerous Dungeons"이다. 이 게임은 초록색의 밝기와 채도만 사용한 케이스이다.

비슷한 색(Analogous Color)
이 방식은 대비색(Complementary Color) 방식과 반대되는 방식으로, 한 가지 색을 정한 뒤 그 색과 인접한 색들을 사용하는 방식이다.

이 방식으로 넓은 전경이나 배경을 만들 때 유용하다, 화면 전체에 걸쳐 특정한 분위기를 만들어내어 플레이어를 압도하는 방식이다. 이를 잘 이용한 게임으로 "Ori and The Blind Forest"가 있다. 이 게임은 블루톤의 색으로 게임의 전체적인 분위기를 형성하였다.

위에서 세 가지 방법을 소개했는데, 어느 한 가지 방법에만 귀속될 필요는 없다. 여러 가지 방법을 섞어 써도 되고, 새로운 방식을 만들어내도 된다. 이는 온전히 개발자의 역량과 창의성에 달려있다. 결국 우리의 목적은 플레이어에게 좋은 느낌 혹은 경험을 주는 것이기 때문에 정답은 없다.
4. 컬러 온도(Color Temperature)
어떤 색상이든 자신만의 분위기를 가지고 있다. 원칙상으론 진한 빨간색에서 노란색까지는 따뜻한(Warm) 느낌, 파란색에서 초록색까지는 차가운(Cold) 느낌을 나타낸다.

아래의 표는 여러 색들이 무엇을 의미하는지 어떤 분위기를 가지는지 혹은 어떠한 오브젝트에 어울리는지를 정리한 것이다.

유용한 사이트
Adobe Color : 컬러팔레트 제작툴
Color Hunt : 트렌디 컬러 팔레트
Coolors.Co : 이미지에서 컬러 팔레트 추출
Lospec : 픽셀아트를 위한 팔레트
Artstat : 아트 저장소
Pinterest : 아트 저장소
레퍼런스
Games publisher | Color Theory - Tips for Game Development | Blog Moonee
When it comes to designing games, color theory is one of the fundamentals no designer can overlook. Picking the right colors enhances the product for a better look and feel. Colors play a key role as follows. Highlight core game mechanicsCreate visual cl
moonee.io
How to Choose The Art Style That Fits Your Game
The art style of the game is not only a question of creative choice but an important tool to convey the key features of the gameplay and its narrative.
rocketbrush.com
Color Theory for Game Art Design – The Basics
In this article I'm going to describe the basics of color theory for game art design I came across during my research and game development.
pavcreations.com
'Game Theory' 카테고리의 다른 글
| 솔로/인디 게임 개발을 준비하는 방법 (0) | 2023.08.18 |
|---|---|
| [번역] 도중에 포기하지 않고 게임개발을 끝내는 방법 (0) | 2023.05.27 |
| 로그라이크와 로그라이트는 어떻게 다른가? (0) | 2023.03.17 |
